Appearance
Webshop integrations
TIP
As with all types of payment processing, we HIGHLY recommend that your payment pages be protected from automated requests. All merchants are required to protect their integrations from fraudlent transactions, including card testing. We recommend using at least one of the following options (there are many others):
- Protect payment page behind a login page.
- Enable reCAPTCHA reCAPTCHA Details
- Enable Fraud Rules from within the gateway to protect in realtime. Please see the gateway control panel for rule recommendations.
WooCommerce
Requirements
- Wordpress website
- Active WooCommerce plugin
- Active
- Active gateway merchant account
- At least one available product or subscription
- Optional: Active WooCommerce Subscriptions plugin
Compatibility
- Tested versions: Wordpress: 6.2, WooCommerce: 7.5.1, Woocommerce Subscriptions: 5.0.0
- Compatible with PHP: 8.1.0
Installation
DANGER
Always backup your system before making any changes or upgrades!
WARNING
After updating to 2.2.0+ if some customers experience that they receive a "Gateway error" message when using an existing saved payment method, it can help if they remove that payment method and add it again.
WARNING
After updating to 2.3.0+, a Run database updates button will appear at the bottom of the "Custom payment gateway" settings page. It's imperative to click it after this update, and any further update that includes database updates.
- Download the compressed installation file .
- Log in to your Wordpress Admin.
- On the Admin Panel click Plugins.
- On the top of Plugins page click on "Add New".
- On the top of the Add Plugins page click on "Upload plugin".
- Press the "Choose File" button to open the downloaded woo-gw.zip file and press the "Install Now" button.
- Once installed go to your Plugins page and click on "Activate" under the "GW for WooCommerce" plugin.
Enabling payments
- Under the Wordpress Admin Panel click WooCommerce.
- Under the Woocommerce Panel click Settings.
- Go to the Payments tab.
- Two new elements have appeared on the list:
- Payment Gateway - Credit Card (responsible for handling card payments)
- Payment Gateway - eCheck (responsible for handling ACH payments)
- To enable the payment method, click on the "Enabled" switch
Configuration
To get to the settings page, either
- Under the Wordpress Admin Panel click "WooCommerce".
- Under the Woocommerce Panel click "Custom Payment Gateway".
or
- Under the Wordpress Admin Panel click "WooCommerce".
- Under the Woocommerce Panel click "Settings".
- Go to the "Payments" tab.
- Click "Set up" or "Manage" next to either "Payment Gateway - Credit Card" or "Payment Gateway - eCheck" payment method
To configure
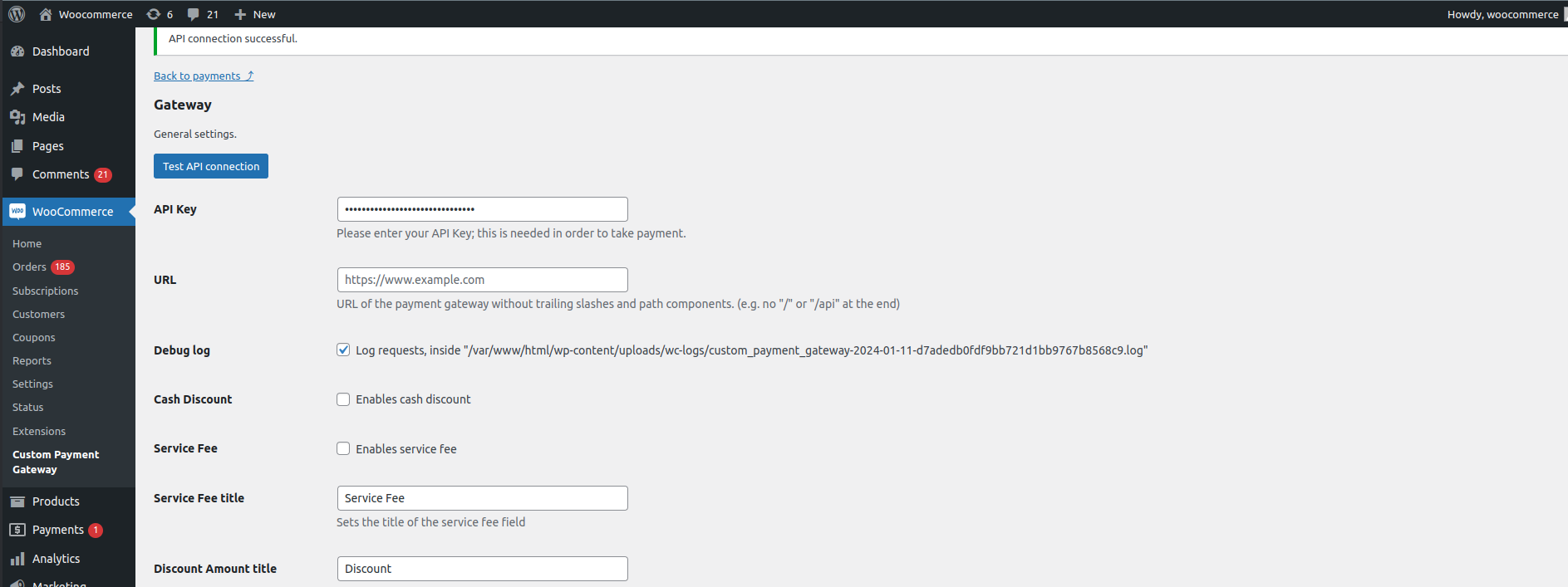
Both methods can be configured on the same page, along with some necessary gateway configuration
Gateway
- API key: the key with which the payment gateway identifies the user of the plugin. The type of the key should be set to "api" in the control panel.
- URL: the url of the payment gateway without trailing slash or
/apiat the end
Once these details have been provided, it's possible to test the API connection with the
Test API connectionbutton to ensure proper configuration.- Debug log: enable for debugging purposes
Credit Card Payment
- Title: the displayed title of the payment section at checkout.
- Description: the displayed description of the payment section at checkout.
- Transaction type: the chosen type of the transaction. There are two types:
- Sale (Authorize and Capture)
- Authorize Only
- Enable saving of payment methods: enable to allow the customer to save payment details
- Surcharge, Surcharge type, Surcharge title: Explained below
eCheck Payment
- Title: the displayed title of the payment section at checkout.
- Description: the displayed description of the payment section at checkout.
- Transaction type: the chosen type of the transaction. There are two types:
- Sale (Authorize and Capture)
- Authorize Only
- Enable saving of payment methods: enable to allow the customer to save payment details
Click on "Save changes".
Base URL
Integration test
For testing purposes use the url with the corresponding API key.
Going Live
Change the URL for with the correct API key.
Surcharge
- Under the Wordpress Admin Panel click WooCommerce.
- Under the Woocommerce Panel click Custom Payment Gateway
- Surcharge can be configured with these 3 fields:
- Surcharge: the amount of surcharge in
- cents (flat calculation)
- percentage (percentage calculation)
- Surcharge type:
- None: no surcharge added to the base amount
- Flat: the amount is added as a fixed amount to the base amount
- Percentage: the amount is added as a percentage of the base amount to the base amount
- Surcharge title: the title displayed for users during Checkout.
- Surcharge: the amount of surcharge in
- Click on "Save changes".
Example
- Percentage the value of 2.10 with the base amount of 10.10 means that the amount of the surchage added to the base amount will be 0.21.
- Flat with value of 2.10 the surcharge amount will be a flat 2.10 added to the base amount.
Subscriptions
Starting from v2.1.0, WooCommerce Subscriptions is supported by the plugin.
Supported features
- Simple subscriptions
- Subscriptions with shipping
- Subscription cancellation
- Trial period
Configuration
- Under the Wordpress Admin Panel click WooCommerce.
- Under the Woocommerce Panel click Custom Payment Gateway
- To support Woocommerce Subscriptions, tick
Enable saving of payment methodsat the desired payment method - Click on "Save changes".
Notes
If for some reason the payment method is not available at checkout it's because an unsupported feature is used.
Please be aware that transactions which haven't been settled yet can only be fully voided. Partial void is not possible.
Troubleshooting
Enable logging:
You can enable logging in: Woocommerce menu -> Custom Payment Gateway submenu
Clicking on the Debug log checkbox will enable log file creation. After the checkbox you will find a text: "Log requests, inside ..."

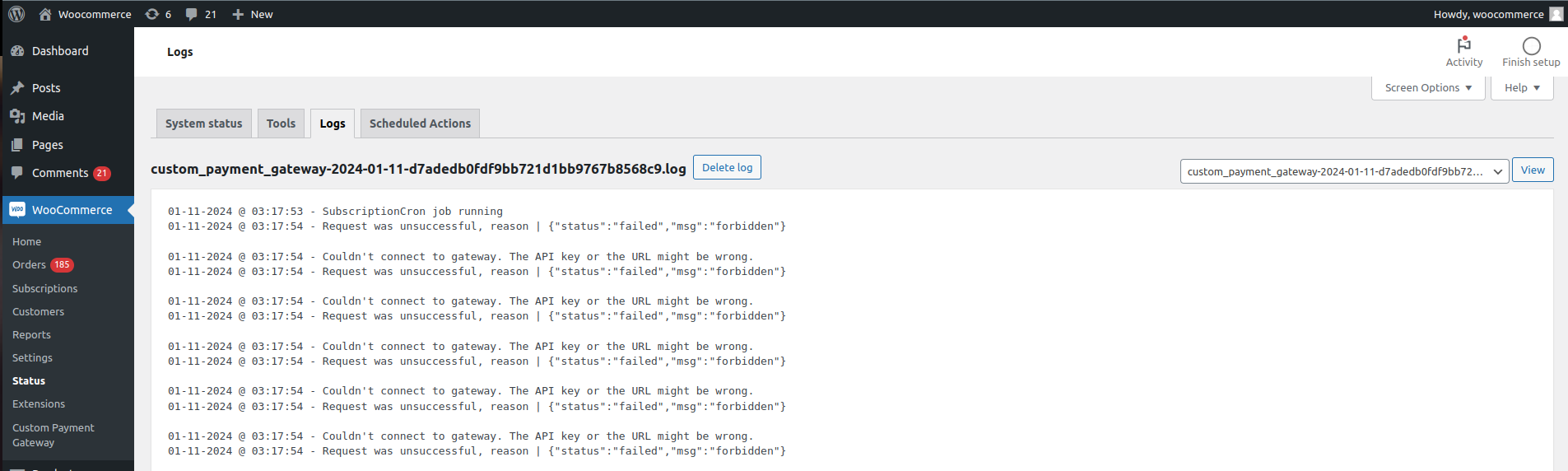
Open log files:
You can find log files in: Woocommerce menu -> Status submenu -> Logs tab

You can open files: In the select field, find latest log file based on date and time. If selected it click View button to open this log file.
Log files named in this format: custom_payment_gateway-2024-01-11-abcdef.log
Test for Plugin and Theme Conflicts
It's possible that other plugins you have installed and/or the theme you're using can cause conflicts with the payment gateway plugin.
To test for this, please follow the instructions outlined in the guide below.
How to Test for Plugin and Theme Conflicts
If you have any problems:
Please send us the latest log messages (at the end of the file).
Write down the steps which led to the given error message.
Magento
Installation
WARNING
This module overrides the default checkout messages behavior to disable auto-hiding of messages.
WARNING
This Magento integration only supports credit card payments. ACH and surcharge support is currently under development.
Download the latest release of this module .
Extract the contents to
<magento_installation_directory>/app/code/Custom(ifcodeandCustomdirectories don't exist yet, create them)Rename the extracted directory to
PaymentGateway, the end result should look like this:<magento_installation_directory>/app/code/Custom/PaymentGatewayRun the following commands to enable the module
<magento_installation_directory>bin/magento setup:upgrade <magento_installation_directory>bin/magento setup:di:compileValidate the installation by running the following command
grep Custom_PaymentGateway <magento_installation_directory>/app/etc/config.phpThe result should look like this:
'Custom_PaymentGateway' => 1,
Configuration
- Open the Magento Administration page
- Select STORES from the menu on the left, then select Configuration
- Open the SALES collapsible on the left and select Payment Methods
- Scroll down until you find the Custom Payment Gateway collapsible and open it
- Change Enabled from No to Yes
- Add your API Key
- Add the Base URL where the API requests will be sent to.
- Click Save Config in the top right corner
Base URL
Integration test
For testing purposes use the url with the corresponding API key.
Going Live
Change the URL for with the correct API key.
Gravity Forms
Requirements
- Wordpress website
- Active Gravity Forms plugin
- Active Gravity Forms Tokenizer plugin
- Active gateway merchant account
- At least one available form
Compatibility
- Tested versions: Wordpress: 6.1.1, Gravity Forms: 2.7.2
- Compatible with PHP 8.1+, Gravity Forms: 2.6+
WARNING
Version 1.0.0+ has major changes. Any versions below are not backward compatible. 1.0.0+ version is not backward compatible with older versions. Make sure to manually recreate your existing forms or change them according to the documentation.
Features
- Card and ACH Payment via the Tokenizer
- One-time and recurring subscription transactions
- Custom amount defined by end-user
- Customize Payment related info (Titles, amounts etc.)
- Allow transaction fields to be mapped with form field values
- Allow custom fields to be mapped with form field values
Installation
DANGER
Always backup your system before making any changes or upgrades!
WARNING
You need a valid Gravity Forms license to activate and use with our plugin.
- Download the latest release of this module
- Log in to your Wordpress Admin.
- On the Admin Panel click Plugins.
- On the top of Plugins page click on "Add New".
- On the top of the Add Plugins page click on "Upload plugin".
- Press the "Choose File" button to open the downloaded gravity-tokenizer-x.x.zip file and press the "Install Now" button.
- Once installed go to your Plugins page and click on "Activate" under the "Gravity Forms Tokenizer" plugin.
Setup
Basic settings
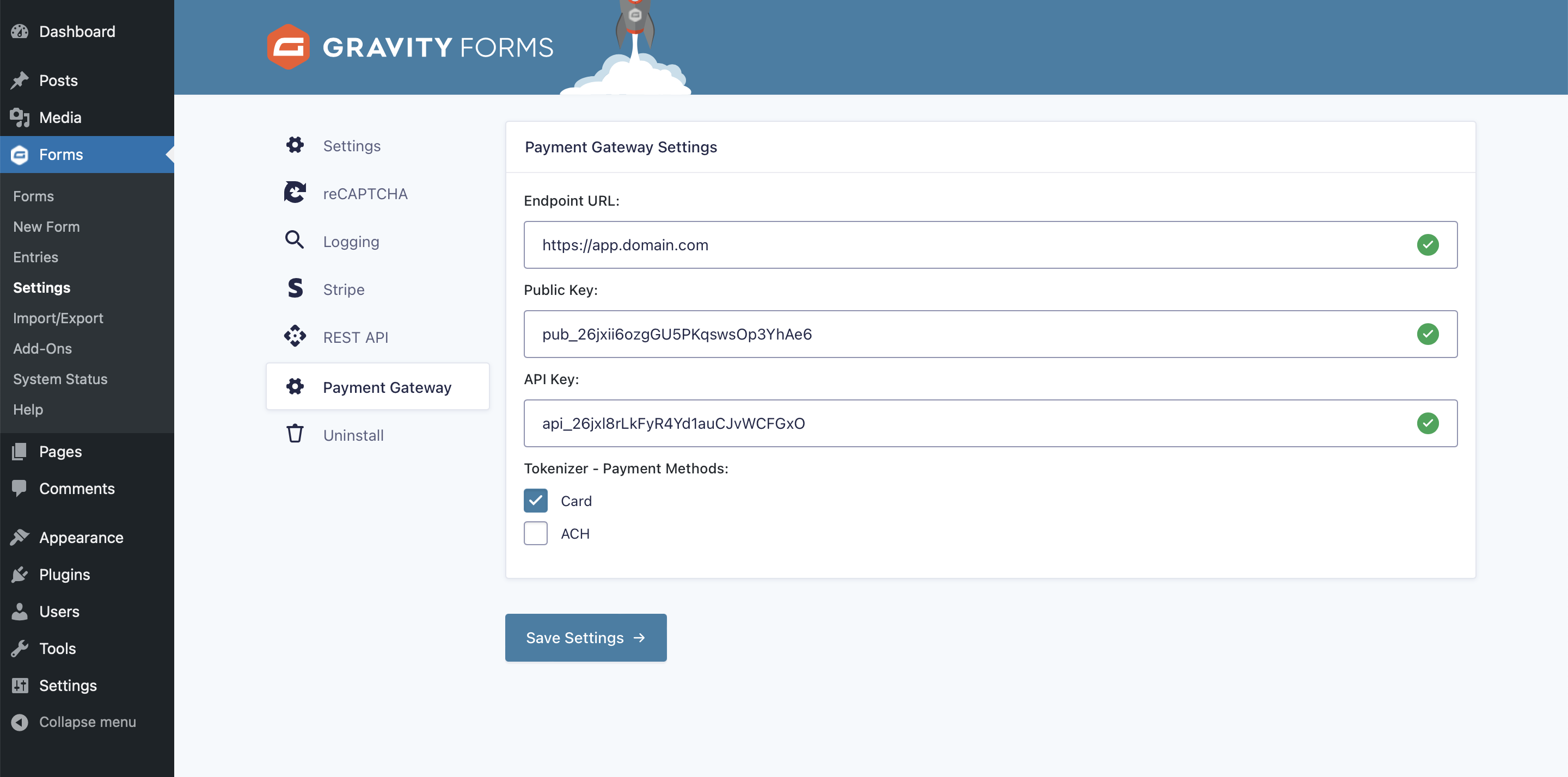
Go to Forms > Settings > Payment Gateway.

Endpoint URL: The base URL of the Gateway. The format is
https://app.domain.com. For testing you can use the sandbox URLhttps://sandbox.domain.com.Public Key: It is a public key required to load the Tokenizer form, you can obtain one from the control panel.
API Key: It is a private API key required to send transactions via the Gateway, you can obtain one from the control panel.
Card Pay: Users can pay with Card on the given form
ACH Pay: Users can pay with ACH on the given form
TIP
If you wish to display both payment methods on the form, check both options.
WARNING
Additional Tokenizer fields (User fields, Shipping address and Billing address) are NOT stored in Wordpress/Gravity Forms, it's only sent to the Gateway and processed there.
Adding Tokenizer
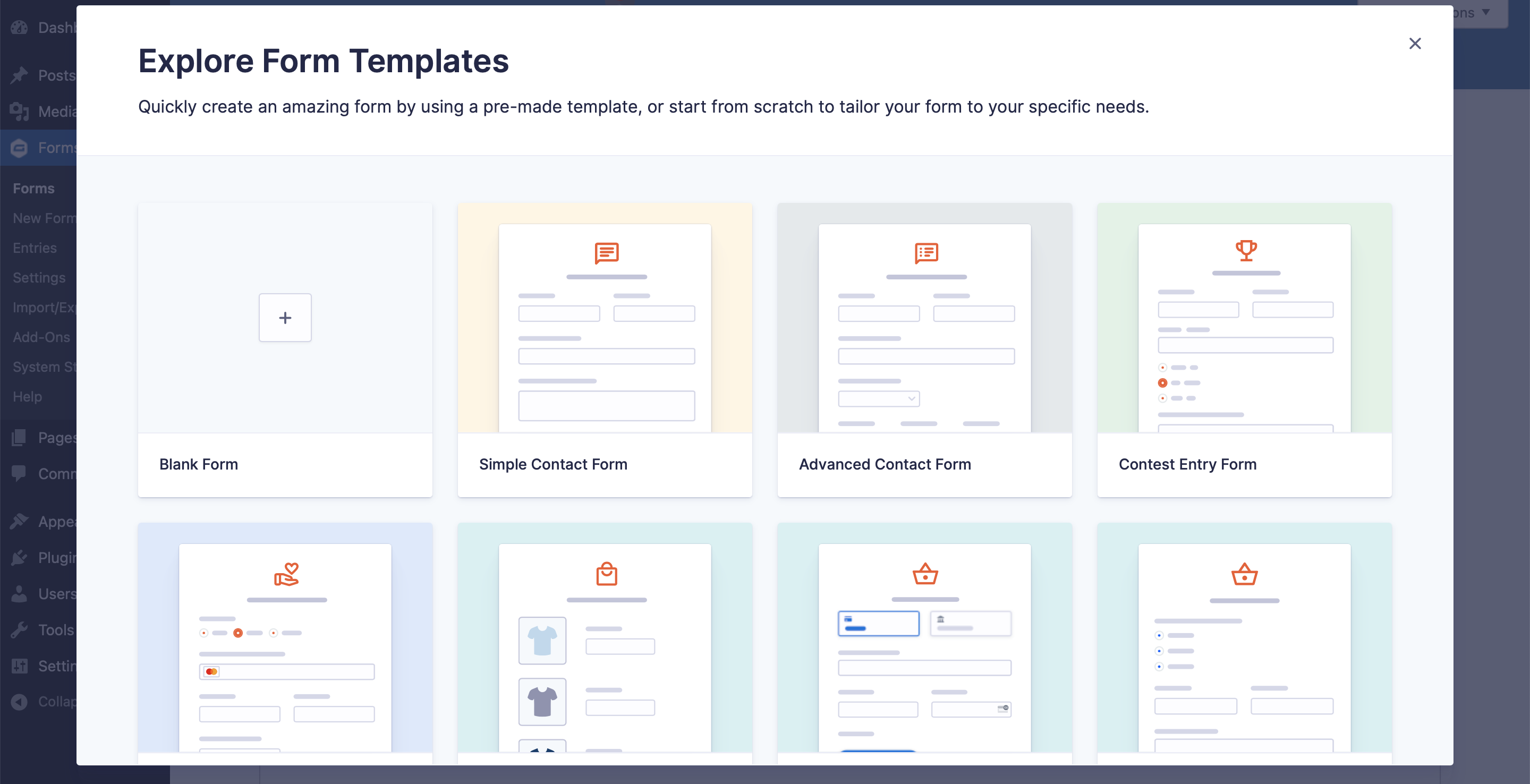
Create form
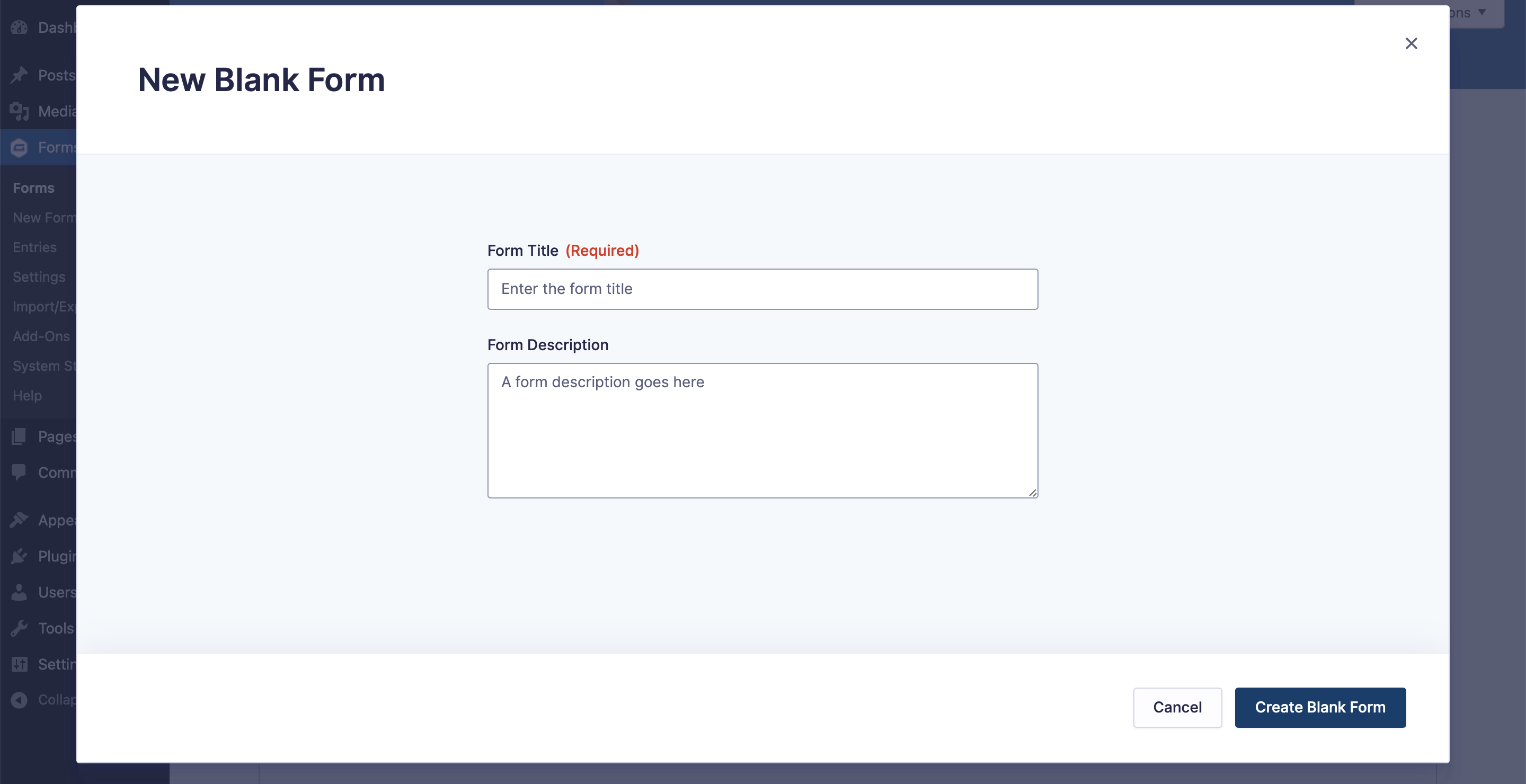
Create a new form (Dashboard > Forms > New Form) and choose the type of Form you want to create. Enter the name and description of the Form.


One-time payment
Add the non-payment blocks and configure them as you wish. Then add the payment related blocks for one-time payments as follows:
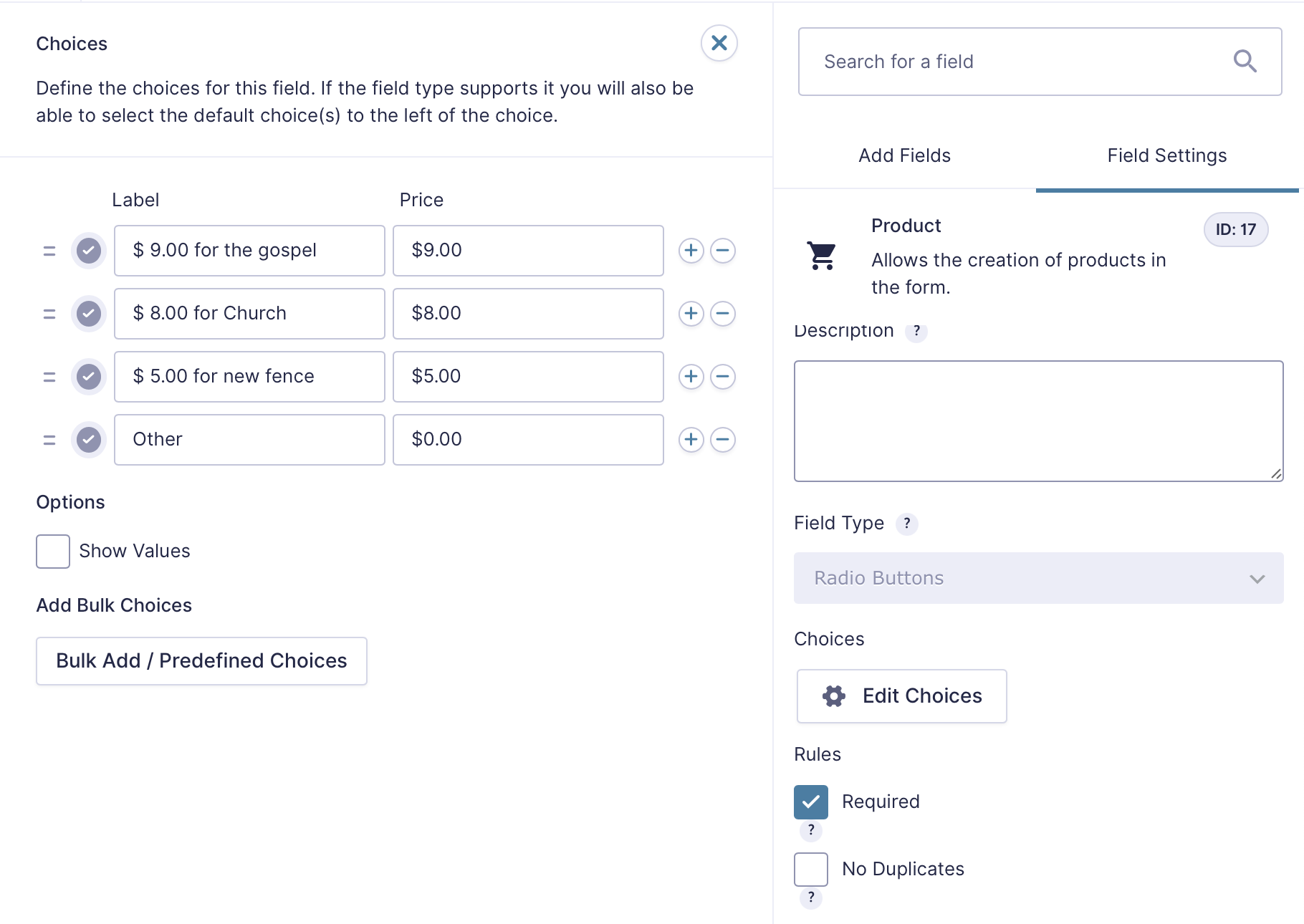
- Products Block: Add the amounts in the form of products to your form. Always add straight-forward and descriptive Labels because the users will need to make a decision based on the label displayed. Include the Price field too. This will be added to the total amount. The total amount will be included in the transaction.

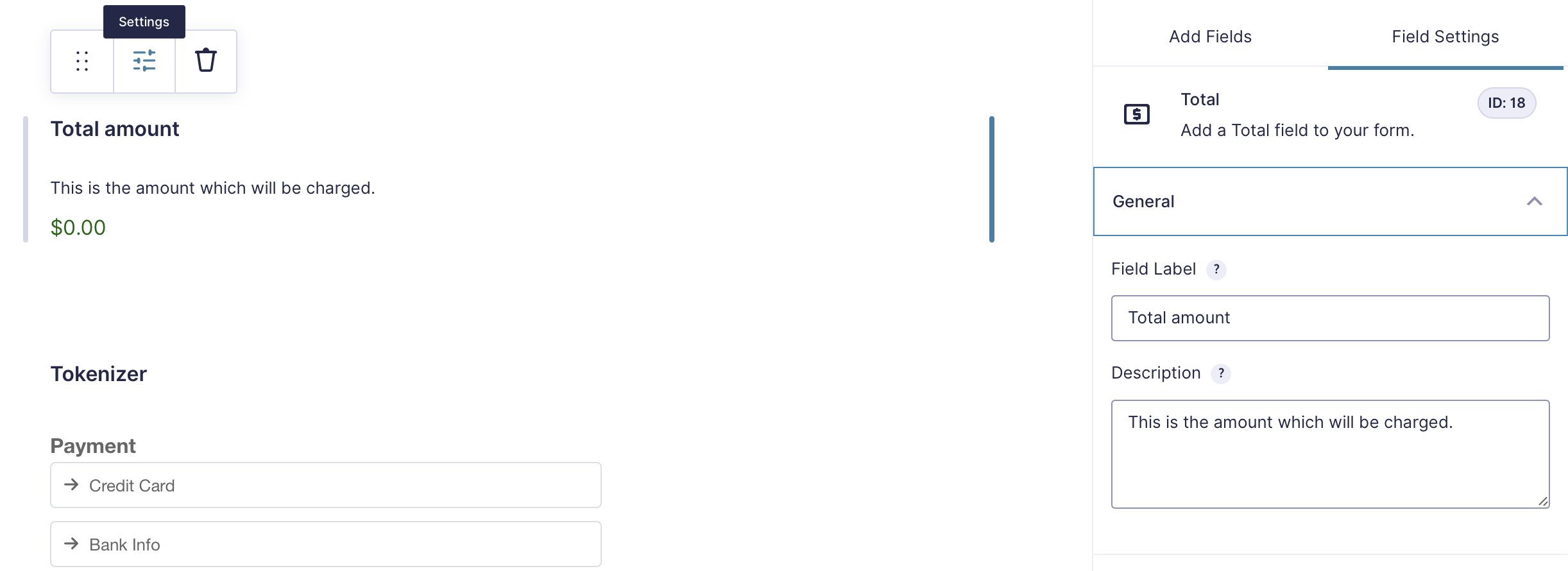
- Total Block: Always add the total block to your form. It calculates the amount passed to the gateway and lets the end-user see the total amount.

- Tokenizer block: Add the tokenizer block. Enter the Field Label and Description to let your end-users know the expected actions.
Field Label: Title of the field visible to the users above the payment block.
Description: Description of the field visible to the users. It can be used to give specific hints or guidelines for the end users.
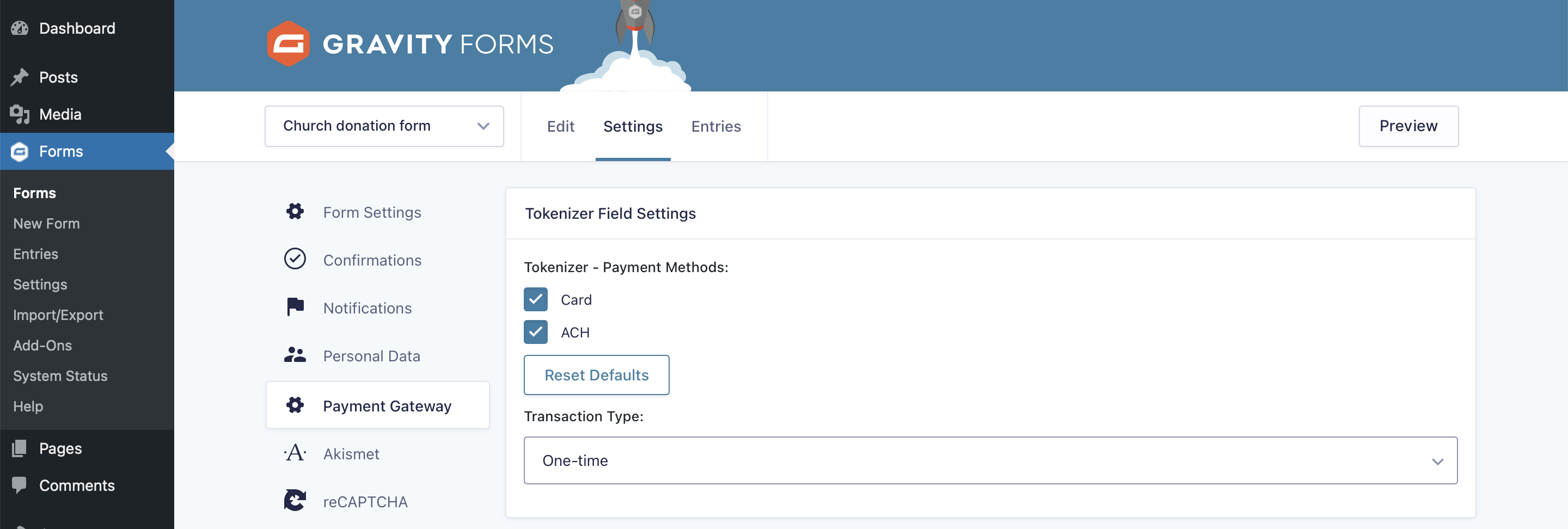
In the Gravity Forms Navbar go to Settings > Payment Gateway if you wish to change your default preferences for the tokenizer.

WARNING
The plugin only works if you include the Total block in your form.
TIP
Add an other option if you wish to let the user define the amount. Set its Price to $ 0.00. Add an Other Product block with User Defined Price.
Subscription
Add the non-payment blocks and configure them as you wish. Then add the payment related blocks for subscriptions the same way you would add one-time payments.
WARNING
Subscription period always starts with the first bill date of the subscription, which is the day when the end user submits the form.
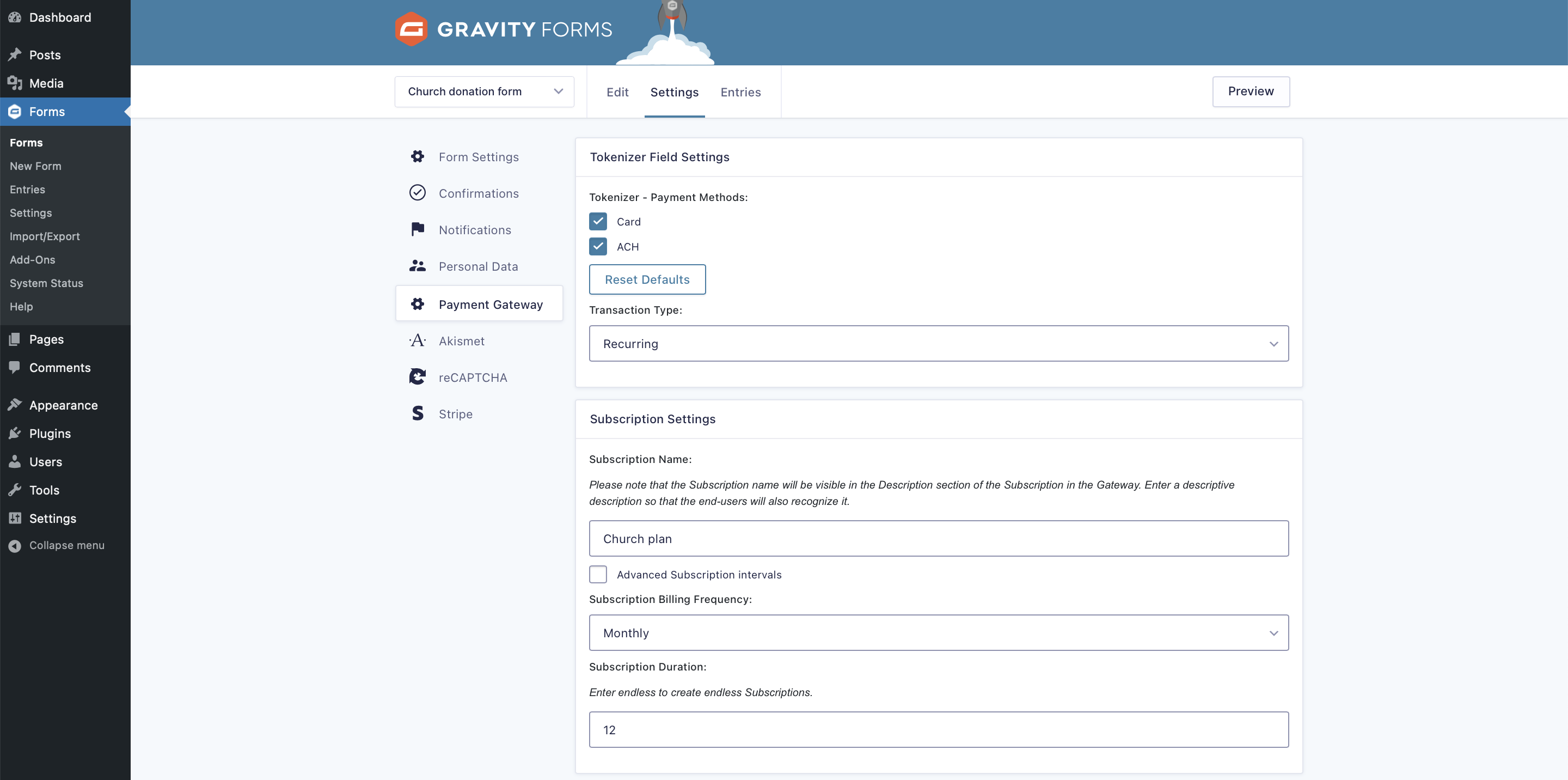
In the Gravity Forms Navbar go to Settings > Payment Gateway iand change the transaction type to Recurring. The Subscription Settings will appear at the bottom of the page.
With Basic Subscription Intervals:
Subscription Name: It will only be visible in the Description section of the Subscription in the Gateway. Enter a descriptive description so that the end-users will also recognize it on the transaction receipt.
Subscription Billing Frequency: Frequency of the subscription. It can be set to
Monthly,Weekly,Twice Monthly.Subscription Duration: Number of periods the subscription will last. For example if the billing frequency is set to
Monthly, set the duration to 12. That subscription will last for 12 months. Enterendlessto set the duration indefinite.

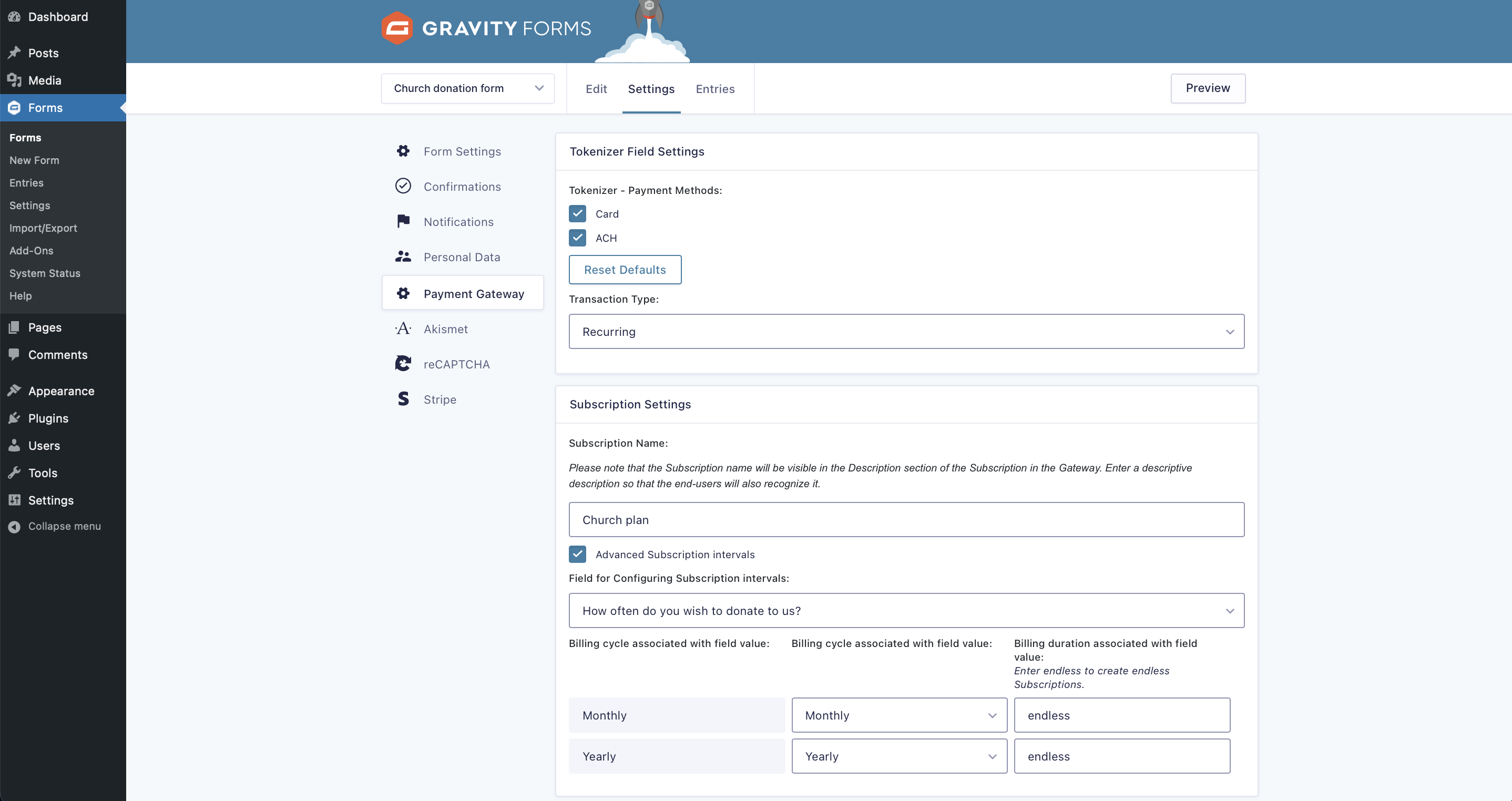
With Advanced Subscription Intervals:
Field for Configuring Subscription intervals:: Choose a previously created non-payment block. The interval of the subscription will be defined based on the options of this field. Always add straight-forward and descriptive Title because the user will need to make a decision based on that.
Billing cycle associated with field value: Frequency of the subscription. It can be set to
Daily,Monthly,Yearly.Billing duration associated with field value:: Number of periods the subscription will last. For example if the billing frequency is set to
Monthly, set the duration to 12. That subscription will last for 12 months. Enterendlessto set the duration indefinite.

Payment & Subscriptions
Add the non-payment blocks and configure them as you wish. Then add the payment related blocks the same way you would add otherwise.
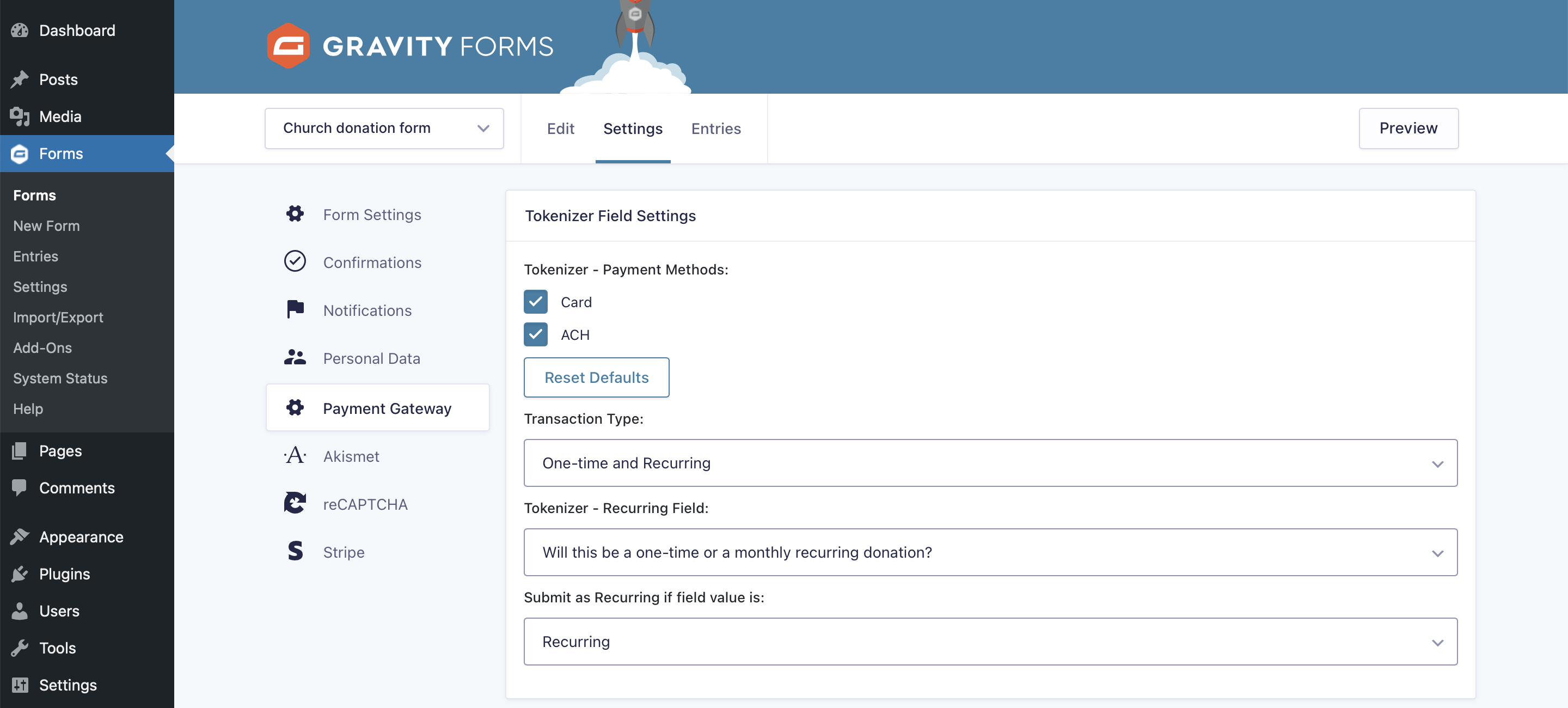
Go to Payment Gateway in the Form Settings and change the transaction type to One-time and Recurring. Two Subscription Settings related sections will appear below. Set is as follows:
*Tokenizer - Recurring field: Choose the block which will be responsible for the subscription logic. You can use a dropdown or radio button to create this logic.
TIP
Ask the end-user about the nature of the donation. Always ask straight-forward questions like Will this be a one-time or a monthly recurring transaction?.
*Submit as recurring if field value is: Once you have chosen your Recurring field block, you need to choose the logic for the recurring transaction. If the end-user chooses the field set here, the transaction will be sent as a recurring subscription.
TIP
Always enter easily understandable options as answers. Use descriptive answers like One-time or Recurring instead of a simple Yes or No.
With Basic Subscription Intervals:
Subscription Name: It will only be visible in the Description section of the Subscription in the Gateway. Enter a descriptive description so that the end-users will also recognize it on the transaction receipt.
Subscription Billing Frequency: Frequency of the subscription. It can be set to
Monthly,Weekly,Twice Monthly.Subscription Duration: Number of periods the subscription will last. For example if the billing frequency is set to
Monthly, set the duration to 12. That subscription will last for 12 months. Enterendlessto set the duration indefinite.With Advanced Subscription Intervals:
Field for Configuring Subscription intervals:: Choose a previously created non-payment block. The interval of the subscription will be defined based on the options of this field. Always add straight-forward and descriptive Title because the user will need to make a decision based on that.
Billing cycle associated with field value: Frequency of the subscription. It can be set to
Daily,Monthly,Yearly.Billing duration associated with field value:: Number of periods the subscription will last. For example if the billing frequency is set to
Monthly, set the duration to 12. That subscription will last for 12 months. Enterendlessto set the duration indefinite.

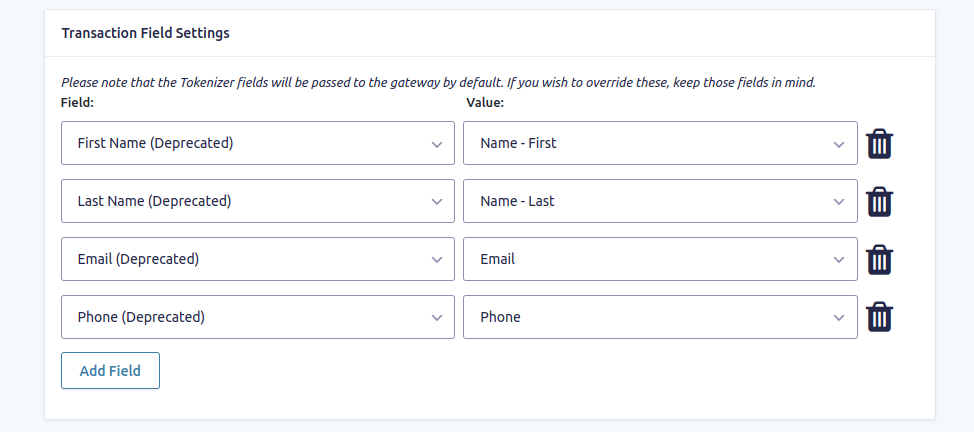
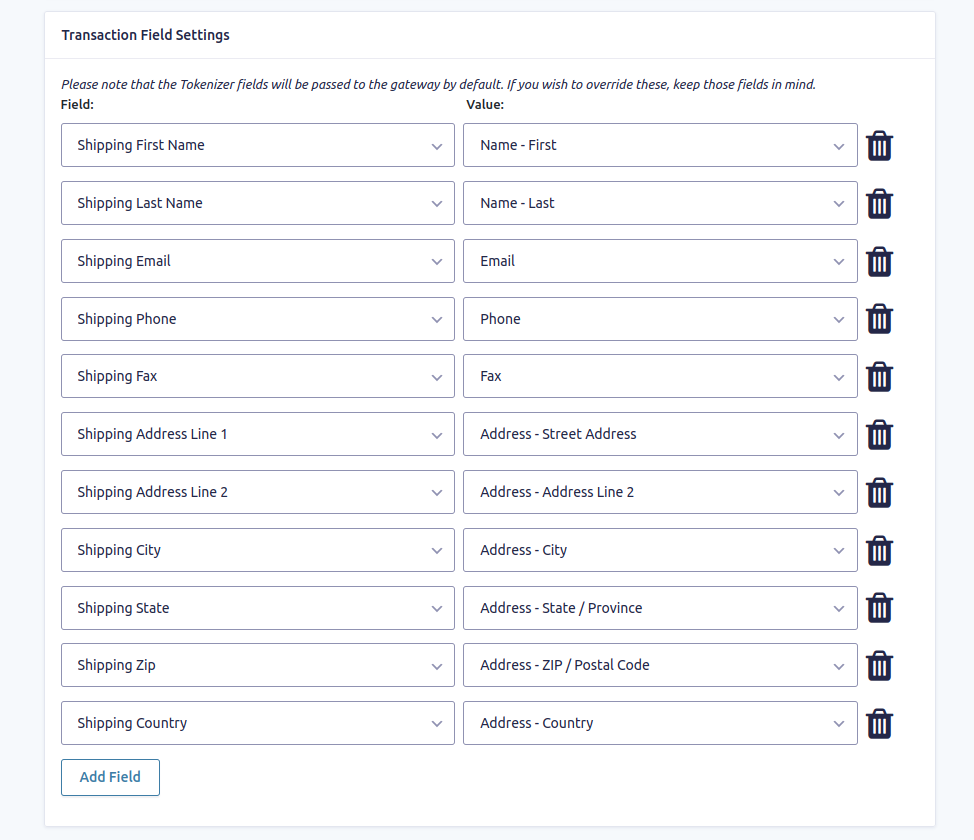
Transaction mapping
The plugin makes it possible to map the form fields to transaction fields.
WARNING
Please note that the Tokenizer fields will be passed to the gateway by default. If you wish to override these, keep those fields in mind.
- Field: Fields of the gateway.
- Value: Field of the Form. The value provided will be mapped to the selected field.
Available Fields List:
- First Name (Deprecated)
- Last Name (Deprecated)
- Email (Deprecated)
- Phone (Deprecated)
- Shipping First Name
- Shipping Last Name
- Shipping Email
- Shipping Phone
- Shipping Fax
- Shipping Address Line 1
- Shipping Address Line 2
- Shipping City
- Shipping State
- Shipping Zip
- Shipping Country
- Billing First Name
- Billing Last Name
- Billing Email
- Billing Phone
- Billing Fax
- Billing Address Line 1
- Billing Address Line 2
- Billing City
- Billing State
- Billing Zip
- Billing Country
What are deprecated items?
There are 4 deprecated items. These items will set billing address and shipping address fields also. If possible can use the other options for your forms.
Items not deprecated will override the deprecated items.
For example:
You set 'First Name (Deprecated)' and 'Billing First Name' too.
The plugin will override Billing First Name with 'Billing First Name' value, but Shipping First Name will get 'First Name (Deprecated)' value.


Gateway custom fields in transaction fields
You can map your Gateway Custom Fields to transaction fields and map these in transaction request.
Follow these 2 steps below:
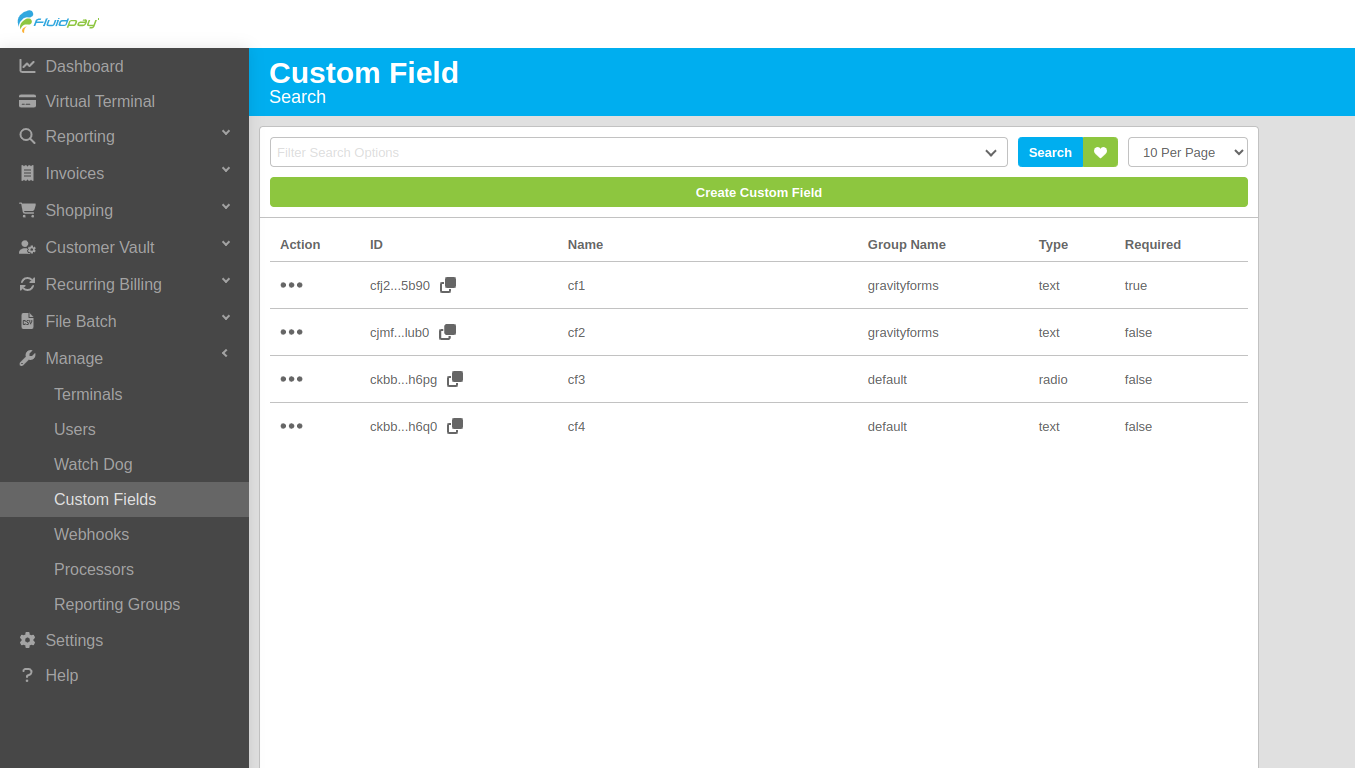
1. Create custom field(s) in the Gateway:
Set group name = 'gravityforms' and type = 'text'.
WARNING
It is important to set custom field group name to 'gravityforms' and type to 'text'. Only these fields will appear in the Gravity Forms plugin!
In this example 'cf1' and 'cf2' will appear in the Gravity Forms plugin.

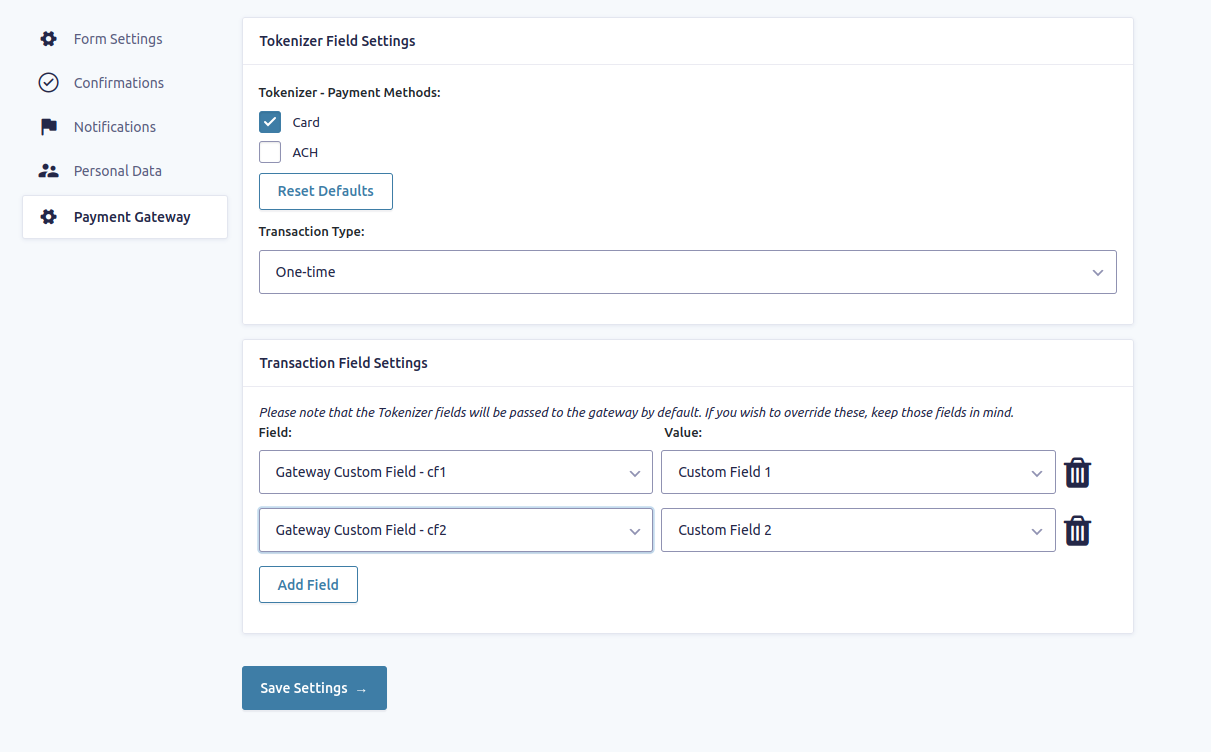
2. Set mapping for custom fields:
In the Transaction Field Settings section you will find added custom fields in Field dropdown last items with name format: 'Gateway Custom Field - gateway custom field name'.
In this example you will find 'Gateway Custom Field - cf1' and 'Gateway Custom Field - cf2' in the Field dropdown.

Troubleshooting
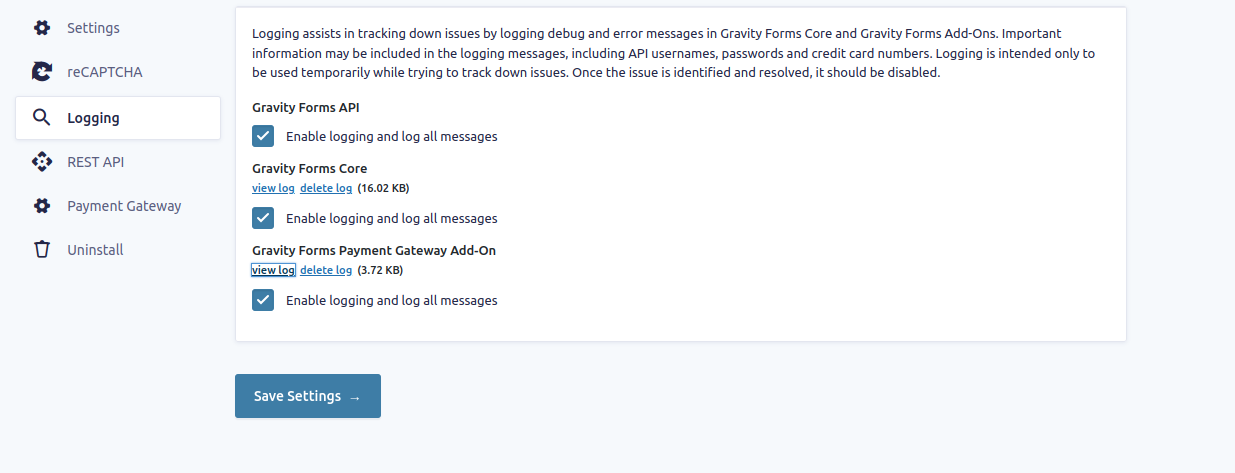
You can enable logging: Forms -> Settings -> Settings -> Logging.

Clicking on the Logging Subpage you will find Gravity Forms Payment Gateway Add-On. If you have log messages view log and delete log texts will be displayed.

There are 2 types of log messages: DEBUG --> PAYMENT_GATEWAY and ERROR --> PAYMENT_GATEWAY.
If you have any problems:
Please send us the latest log messages (at the end of the file), especially ERROR --> PAYMENT_GATEWAY messages.
Write down the steps which led to the given error message.
